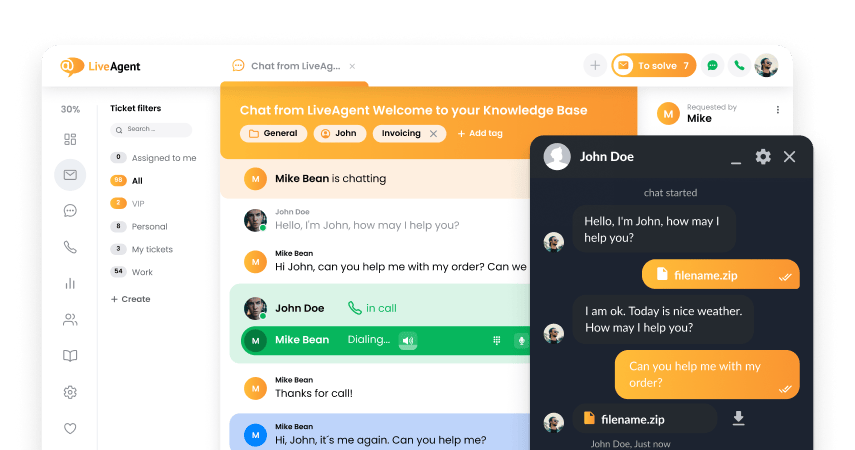
Adicionar formulários de contato ao seu site permite que seus clientes enviem mensagens de e-mail diretamente do seu site. Os formulários de contato são integrados ou pop-out. Depois que um visitante insere consultas nos formulários e clica em enviar, um novo Ticket é criado no LiveAgent.
Botões de Contato
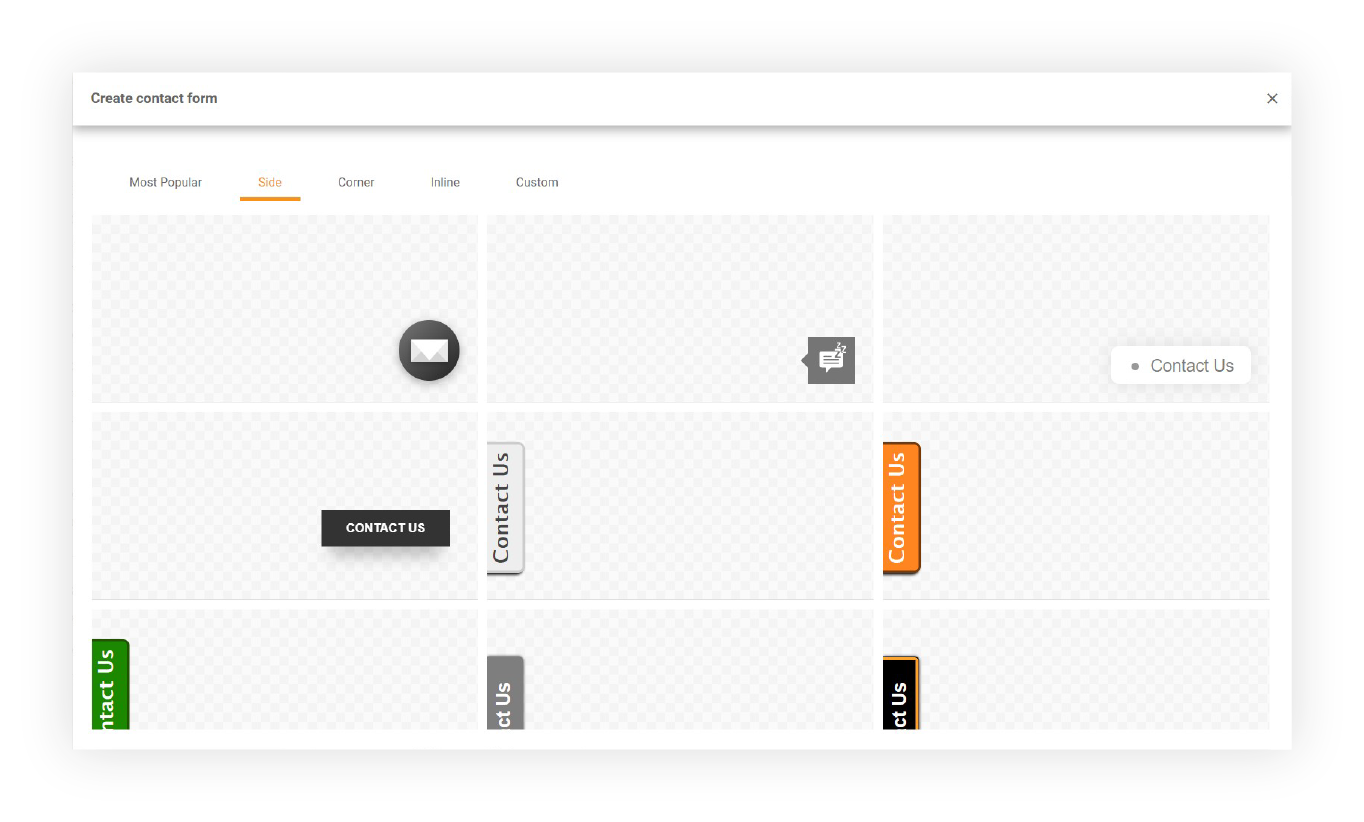
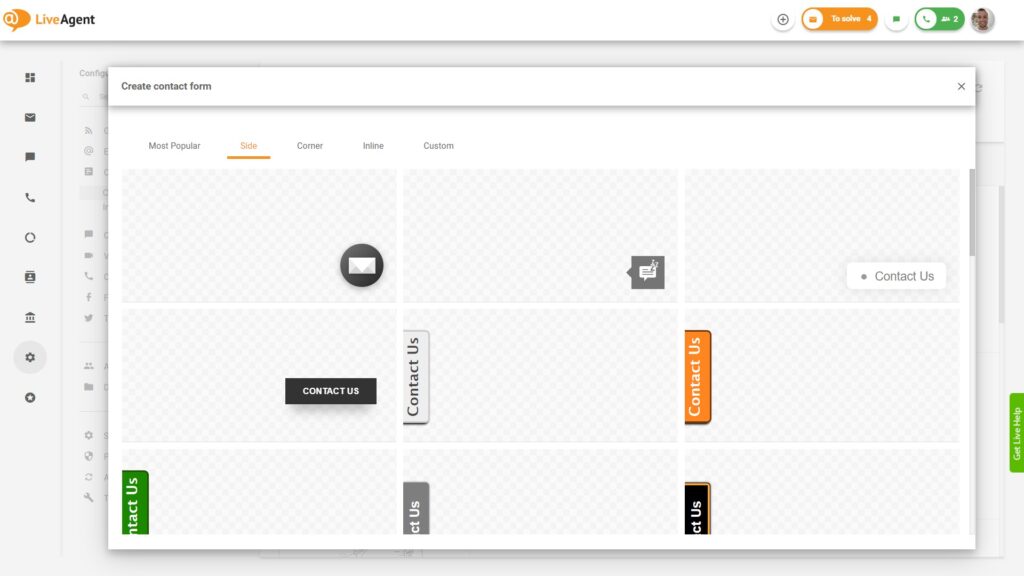
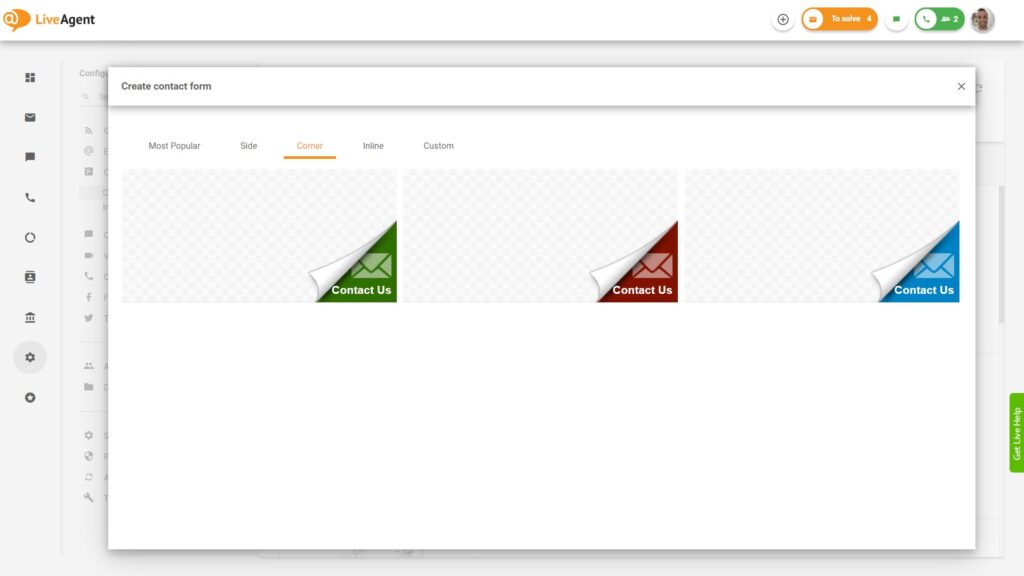
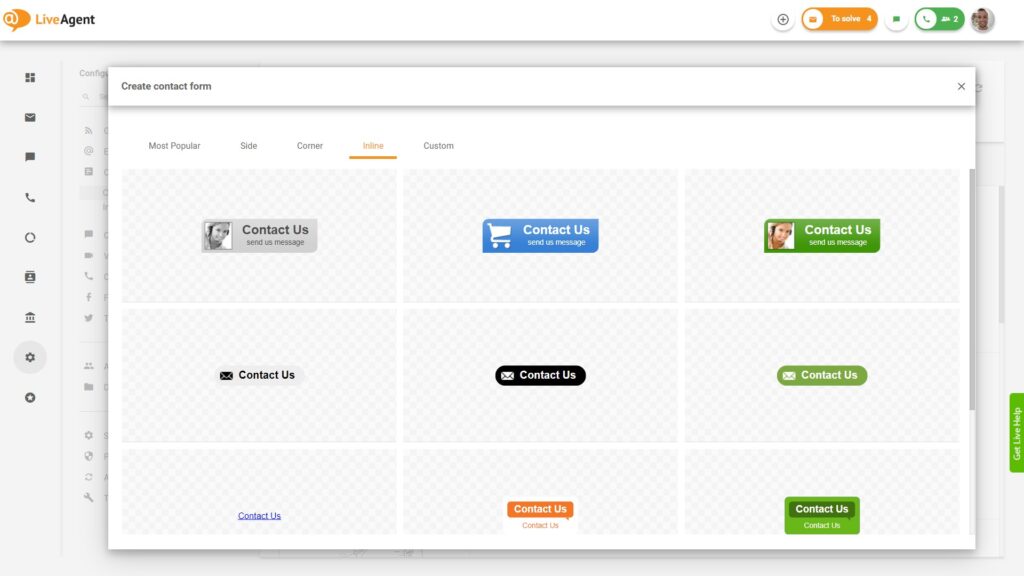
LiveAgent oferece vários botões de Contato personalizáveis.

Escolha entre várias opções predefinidas de posições e estilos de botão de Contato:



Não encontrou o estilo certo para o seu botão de Contato? Não se preocupe. Você pode criar o seu botão personalizado escrevendo seu próprio código HTML.

Formulários de Contato
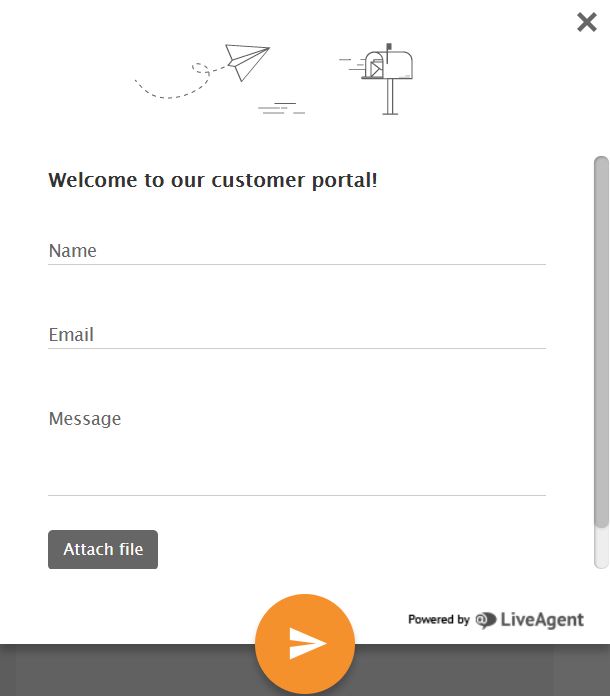
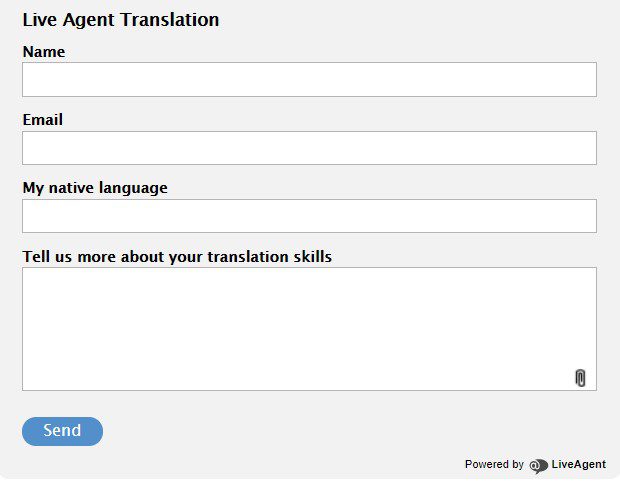
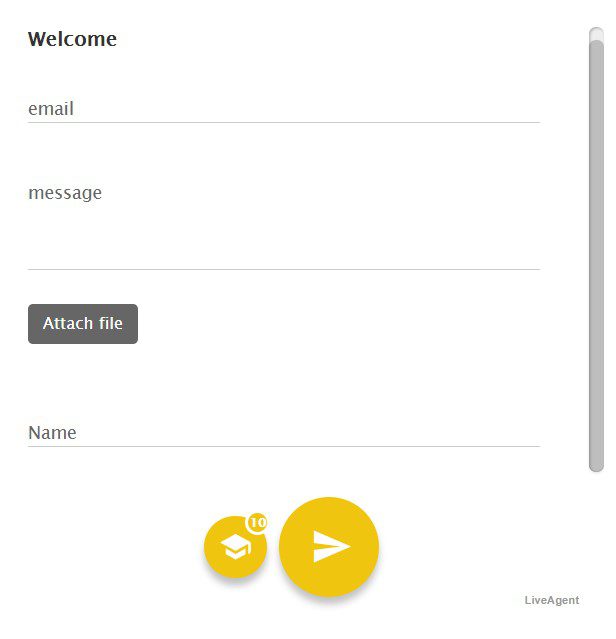
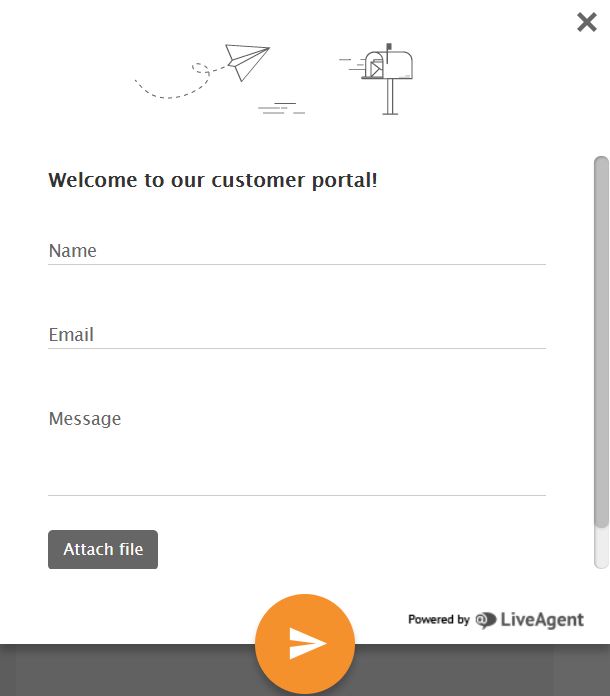
Você pode escolher um formulário de contato predefinido entre 3 opções de estilo:
- Clássico
- Quadrado
- Escuro



Possíveis alterações no design do Formulário de contato:
- Título
- Deixe o visitante escolher o departamento.
- Cor da borda
- Cor da botão
- Cor da conteúdo
- Cor da forma
- Cor da situação
- Caixa de texto
- Campo de lista de opções
- Campo de seleção de caixa de seleção
- Campo de Grupo de Caixas de Seleção
- Crie um número ilimitado de campos (nome, e-mail, telefone, ID do pedido, empresa, mensagem…)
Você pode definir seu código CSS personalizado para ajustar um formulário de contato ao design da sua página.

Check out our contact form gallery
Choose from a number of popular contact form styles or create your own! Try it today. No credit card required.
Modelos de Atendimento ao Cliente
Descubra modelos de e-mail prontos para negócios, atendimento ao cliente e marketing. Economize tempo com templates profissionais e eficientes!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English