Incentive os clientes a enviar novas ideias e feedback para o desenvolvimento futuro. Discuta cada ideia com seus clientes em um fórum de feedback fácil de usar. Você sabe quais são os recursos mais importantes para seus clientes? Deixe-os votar! Comunique claramente o progresso da implementação com seus clientes através do melhor software baseado em conhecimento disponível. Você também pode diferenciar facilmente entre feedbacks e sugestões para priorizar de acordo.

Botões de feedback
- Adicionar um Botão de Feedback ao seu site permite que seus visitantes deem feedback e sugestões ou votem em existentes.
Depois que um cliente envia um Feedback, um ticket é criado para que você seja notificado e possa responder, se necessário.
- Você pode ter vários botões de feedback pesquisando em diferentes quadros de feedback.
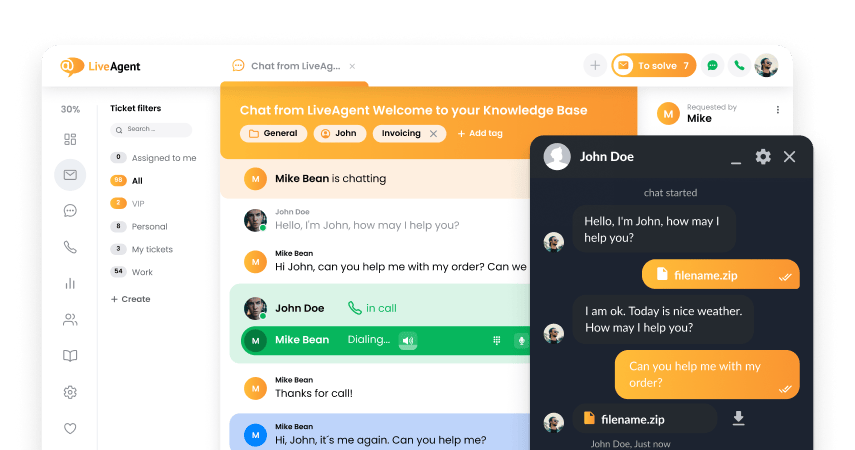
Colete comentários e sugestões importantes de seus clientes colocando um botão de Feedback em qualquer lugar do seu site. Personalize o botão de Feedback para atender às necessidades do seu negócio e colete sugestões de feedback diretamente dos seus usuários, ou permita que eles votem em sugestões existentes.
Assim que um cliente envia um feedback, um ticket é criado para que você seja notificado e possa responder, se necessário. Este recurso garante que todas as sugestões e feedbacks sejam capturados, processados e tratados de forma eficaz.

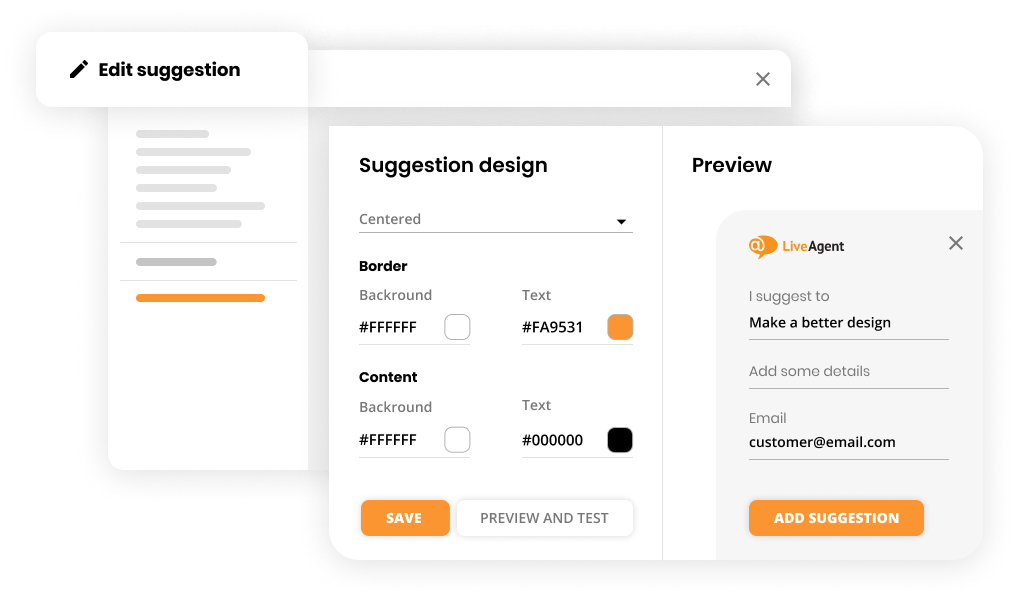
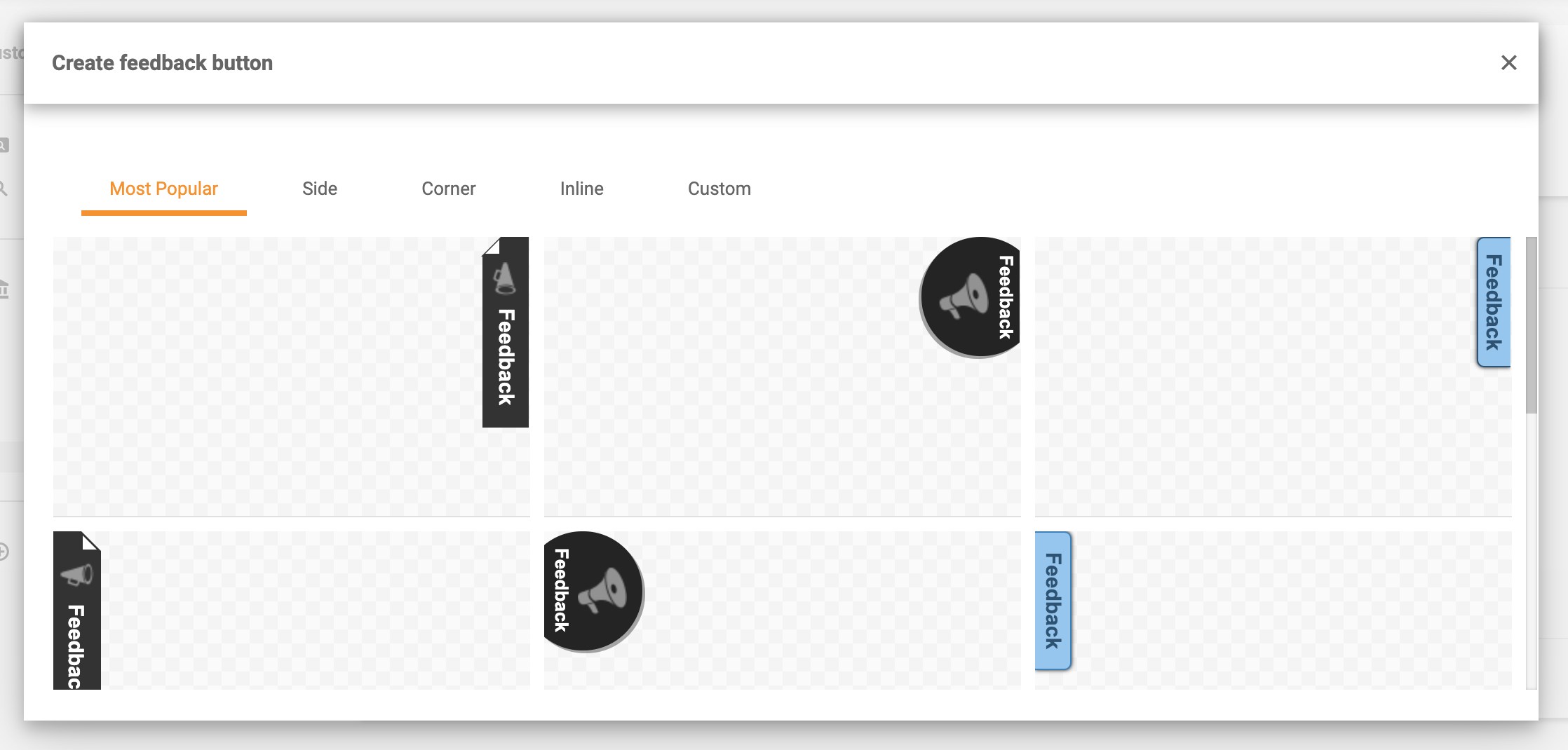
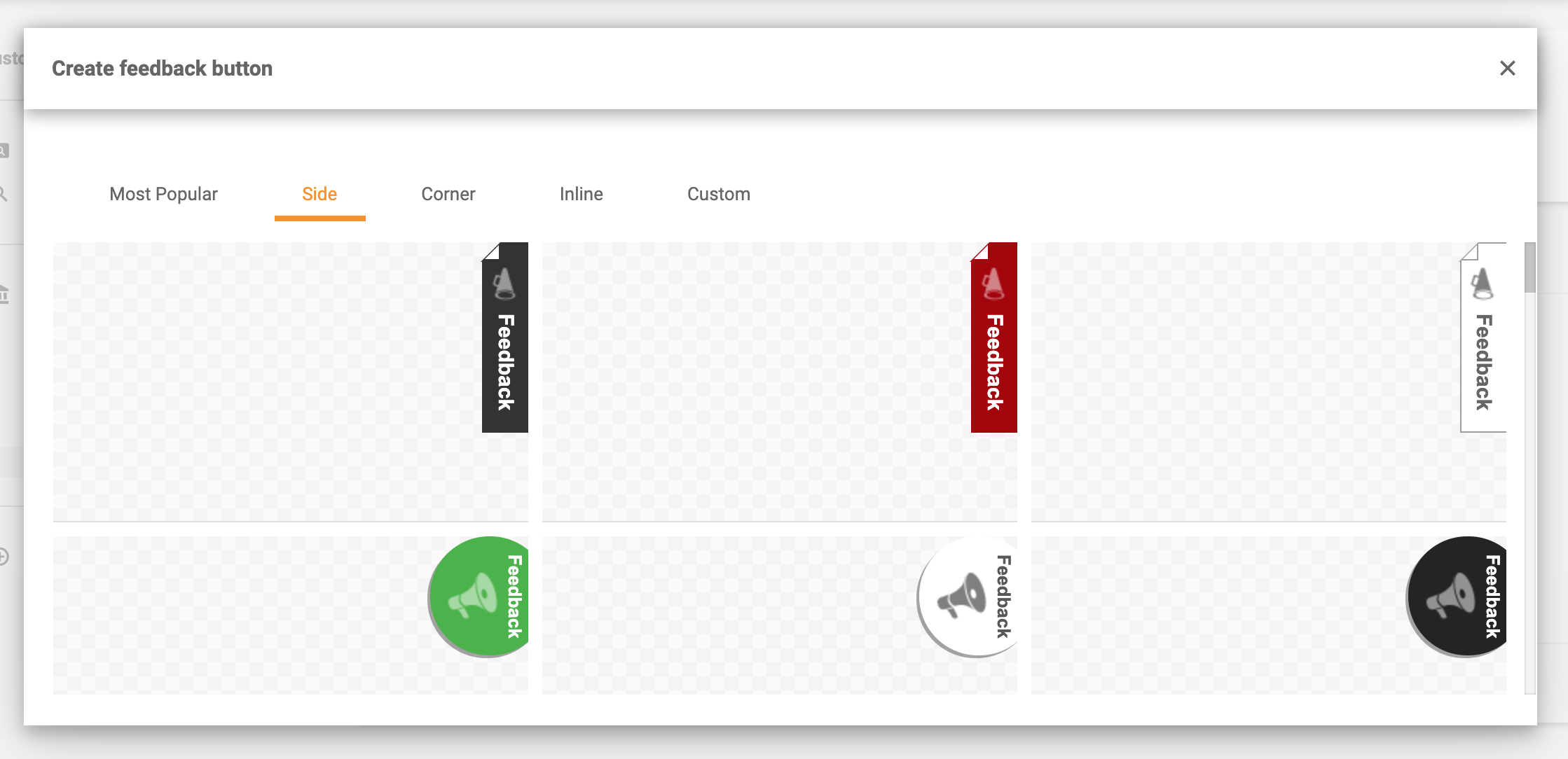
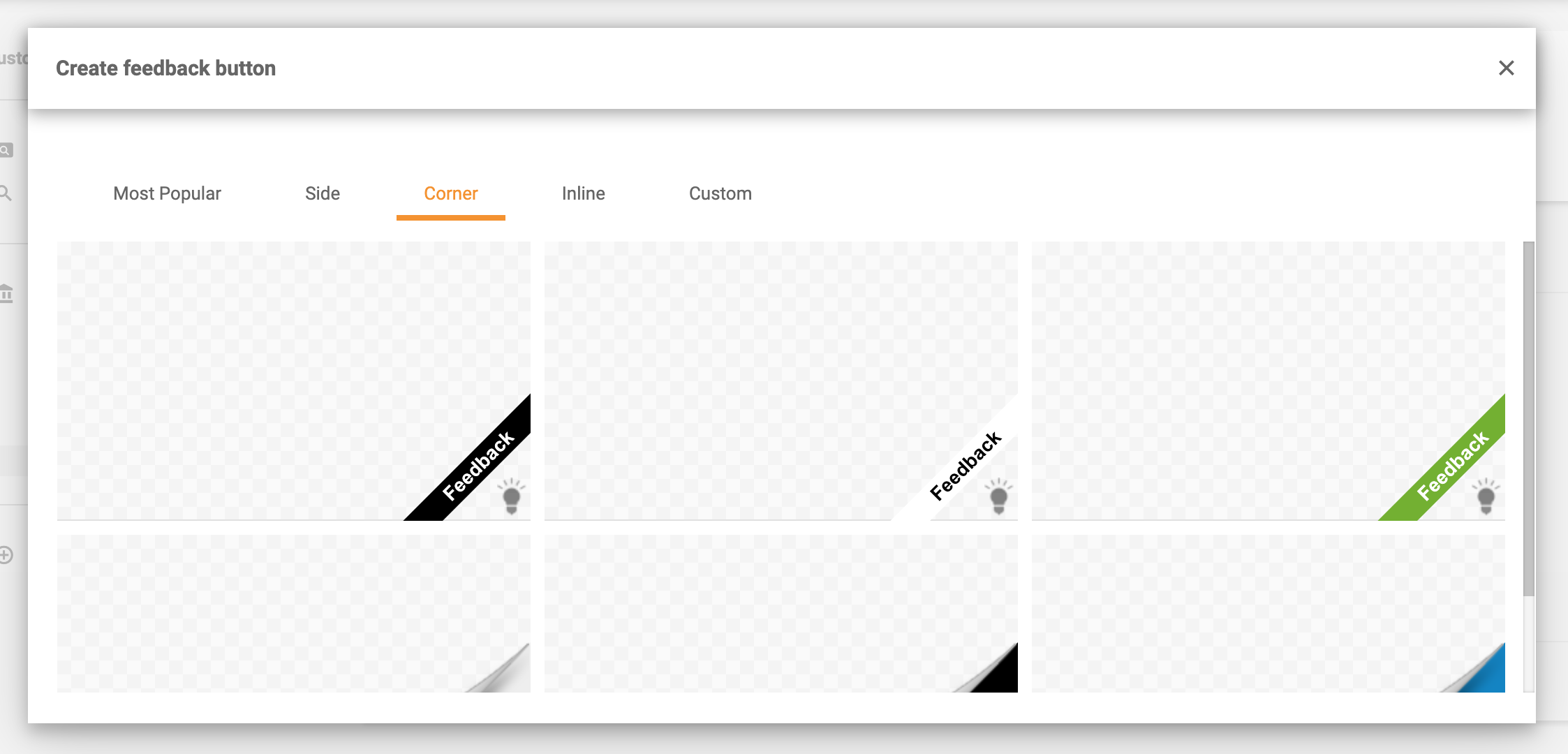
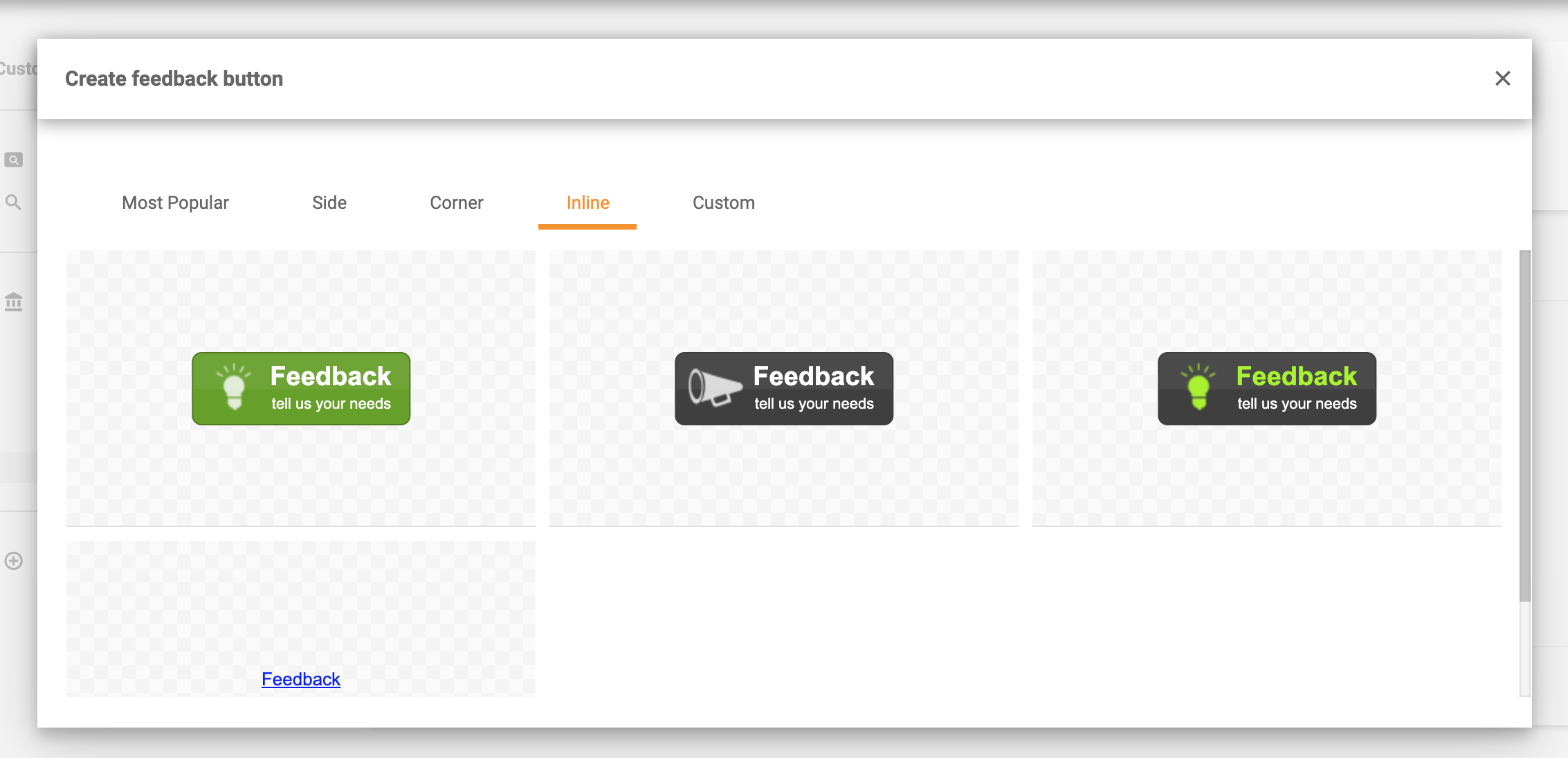
Escolha entre várias posições e estilos predefinidos do botão de feedback:




Não encontrou o estilo certo para o botão de feedback? Não se preocupe, você pode criar um personalizado fazendo upload de uma imagem ou programando seu próprio código HTML.
Allow your customers to search for help
Add a search bar to your knowledge base to make it easier than ever to find important information. Try it today. No credit card required.
Recursos da base de conhecimento
Feedback do cliente: Importância e estratégia
Descubra como coletar feedback do cliente e melhorar sua marca com o LiveAgent. Aprenda dicas, truques e otimize sua experiência!
Relatórios de atendimento ao cliente
Relatórios de atendimento ao cliente LiveAgent: análise de desempenho, falhas e mais. Melhore a satisfação! Teste grátis por 30 dias!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English