uKit integration
Se você quiser começar a utilizar o botão de chat do LiveAgent em seu site do uKit, siga o guia de integração passo a passo abaixo , ou simplesmente assista ao vídeo de integração.

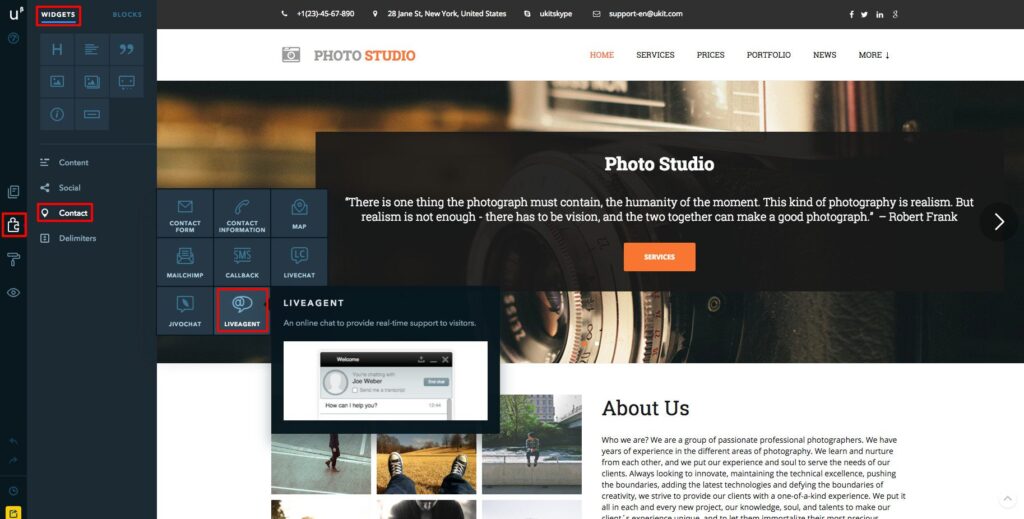
- Abra o construtor uKit e navegue até Widgets > Contato
- Selecione LiveAgent e arraste o widget para o site, segurando o botão esquerdo do mouse.
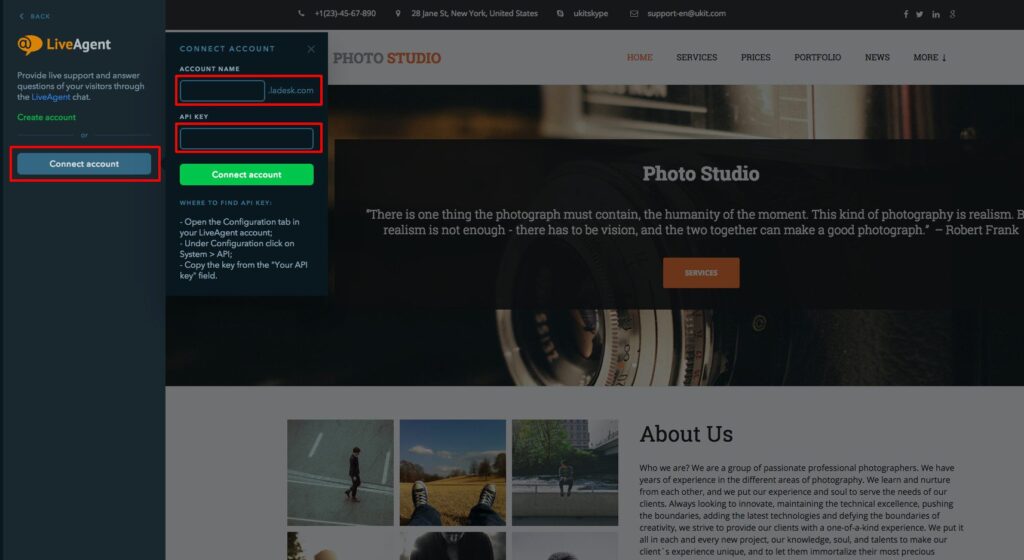
- Clique no botão de chat ao vivo e, em seguida, na barra lateral esquerda, clique em Conectar conta.
Preencha o URL e a chave API da sua conta do LiveAgent. Se você não tiver uma conta, sinta-se à vontade para criar uma nova clicando em Criar conta.
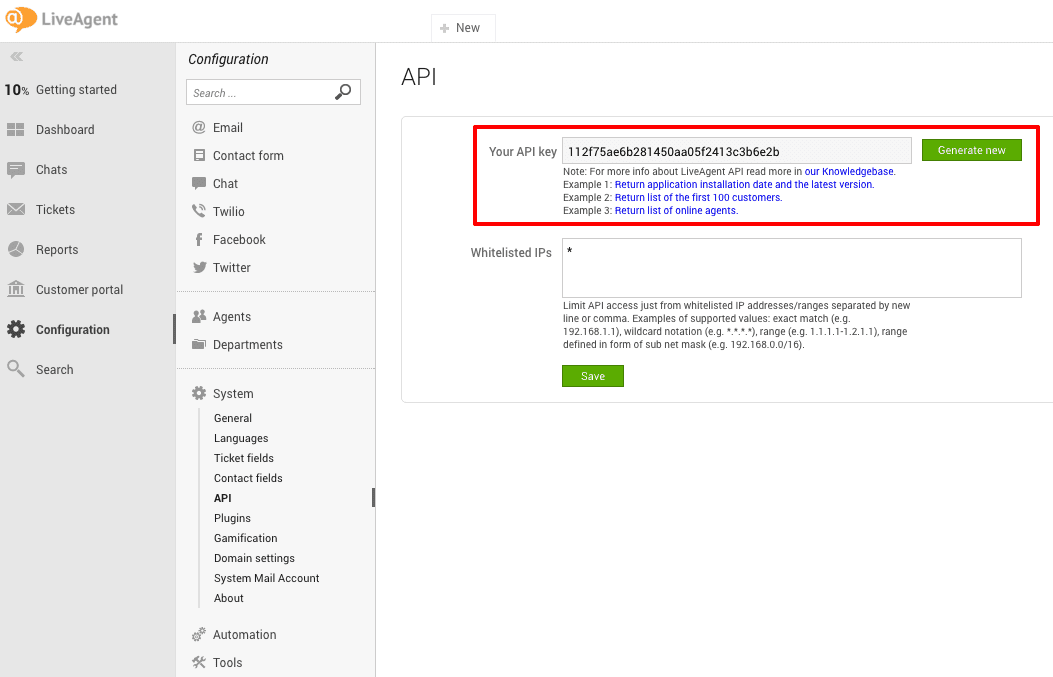
Onde está a chave API?
- Em sua conta LiveAgent, navegue até Configuração > Sistema > API e copie sua chave API daqui.
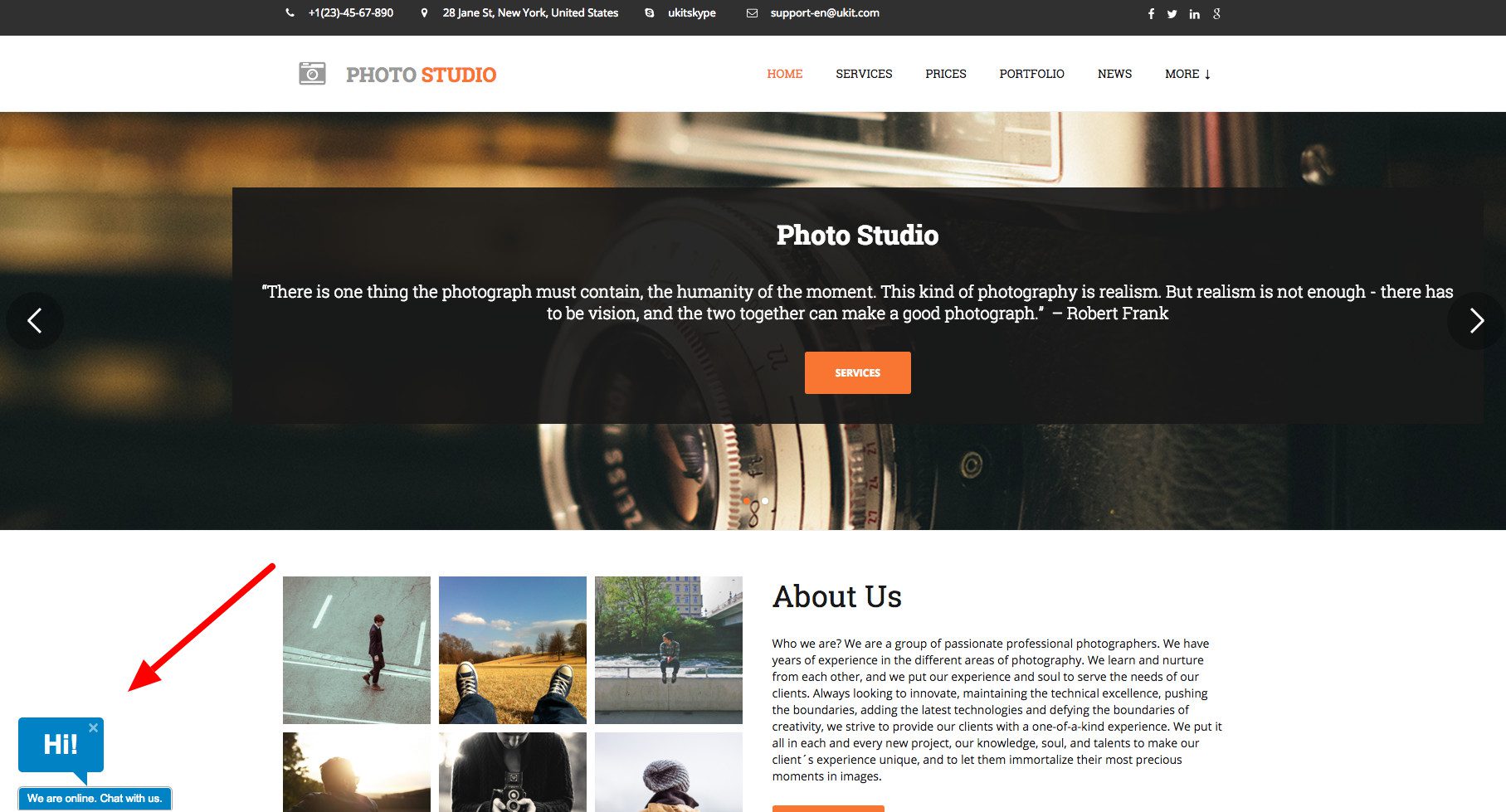
Pronto! O botão de chat ao vivo padrão está aparecendo em seu site.
- Se você quiser alterar o botão padrão (cores, textos…), abra sua conta LiveAgent, navegue até Configuração > Chat > Botões de chat e clique no botão para editar sua aparência.
Por que uKit?
O uKit é um construtor de sites, uma maneira fácil e eficaz de criar um site de negócios funcional. O construtor é feito para aqueles que não são técnicos. Ele é fácil de navegar, divertido e moderno. O uKit possui um editor de arrastar e soltar impecável, que permite que você personalize facilmente o template de sua escolha.
Como você pode usar isso?
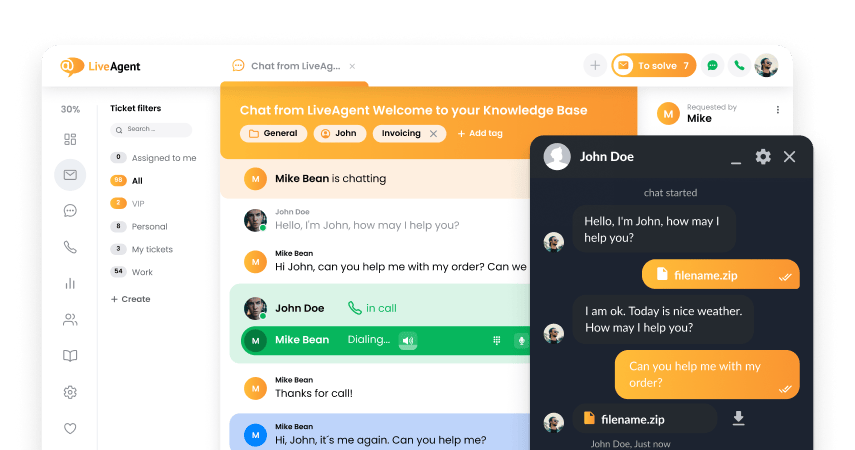
A integração com o uKit do LiveAgent permite que você coloque um botão de chat ao vivo na sua loja do uKit.
Frequently Asked Questions
Como você pode integrar um botão de chat ao vivo no Ukit?
Navegue até Widgets - Contato - Liveagent do Ukit. Preencha o URL e a chave de API do LiveAgent. Faça login em sua conta do LiveAgent. Personalize seu chat ao vivo em Configurações - Chat - botão Chat .
Quais são os benefícios de usar Ukit?
Os benefícios são: custo-benefício, adaptável, simples de usar, design impressionante.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English